Web Print is a driver-less printing service that allows users to print by uploading documents from a web browser. No client software or driver installation is required.
Your Web Print deployment can be scaled to meet the needs of your organization, removing bottlenecks and improving reliability. Web Print scaling through the use of multiple Web Print servers, increases throughput and minimizes users’ wait time for print jobs. Using multiple servers also provides resilience against possible network and server outages.

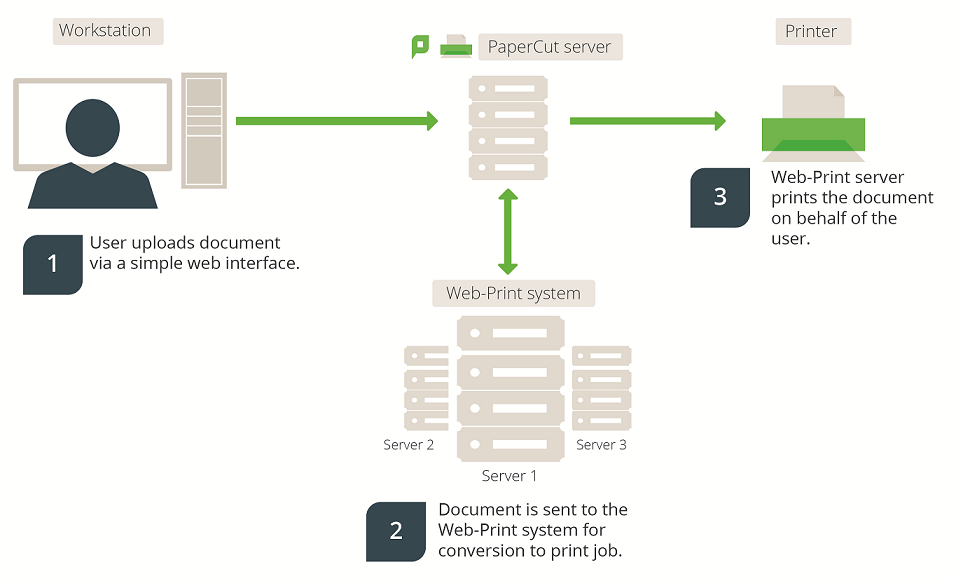
Figure 21: Web Print architecture overview
With Web Print, users are authenticated when they log in to the PaperCut NG/MF User web interface. Any documents they upload can then be tracked against their user name and the selected shared account.
Key features
Some of the key features of PaperCut’s Web Print solution include:
-
Simple wizard style interface, accessed from any web browser.
-
Users authenticate with their regular (network / domain) logins.
-
100% web based. No drivers, client software, or browser plugins required.
-
File uploads with progress indicator.
-
Supports popular document formats including PDF, DOC/DOCX (and other Microsoft Office Word formats), XLS/XLSX (and other Microsoft Office Excel Formats), PPT/PPTX (and other Microsoft Office PowerPoint formats) and Microsoft XPS (XML Paper Specification). Web Print also supports common image formats including JPG, GIF, PNG, TIFF and BMP.
-
Users select printers from an auto-generated list or a clickable printer map, which you can design or import using open standards and free software.
Introduction to Web Print
You can use Web Print in one of two possible modes: .
-
Default Mode—involves running the Web Print software on the same system as the PaperCut NG/MF Application Server. On Windows, it runs as a Service. This is the fastest and easiest way to get Web Print working. However, only printing of PDF documents (and picture files on Windows) is supported in this mode. See Set up Web Print: Default mode ).
-
Sandbox Mode—uses a sandboxed or virtualized system, isolated and dedicated to the task of processing Web Print jobs or converting documents for Email to Print. Sandbox Mode takes a little more time to configure, but offers several advantages, including improved security, higher throughput, and more supported document formats.
This mode accepts popular file formats and converts them to print jobs using common external applications. This is done by orchestrating applications such as Adobe Reader TM, Microsoft Office TM, and the Microsoft XPS Viewer as background server-side tasks. See Set up Web Print: Sandbox mode .
Web Print setup options (by platform)
| Primary server type | Default mode | Sandbox mode |
|---|---|---|
| Microsoft Windows | Yes (PDF and picture files only) | Yes. All formats supported |
| Apple Mac | Yes (PDF only) | Yes. All formats supported |
| Linux running CUPS | Yes (PDF only) | Yes. All formats supported |
| Novell OES Linux | No. Default Mode not supported | Yes. All formats supported |
Supported applications and file formats
The following table lists the supported document types and associated applications that Web Print can use to render and print jobs. Before some file formats can be accepted as an upload, you must install its supporting application.
Web Print setup options (by platform)
| Document Type | File Format(s) | Direct Printing | Supported External Applications | Default Mode | Sandbox Mode |
|---|---|---|---|---|---|
| Portable Document Format | Support built-in (all platforms) | Adobe Reader 9, Adobe Reader X (10), Adobe Reader XI (11), Adobe Reader DC |  |  | |
| Picture File | BMP, DIB, GIF, JFIF, JIF, JPE, JPEG, JPG, PNG, TIF, TIFF | Support built-in (Windows only) |  |  | |
| Word Document | DOC, DOCX, etc. | External application required | Microsoft Office Word 2007, 2010, 2013, 2016, 365 |  | |
| Spreadsheet | XLS, XLSX, etc. | External application required | Microsoft Office Excel 2007, 2010, 2013, 2016, 365 |  | |
| Presentation | PPT, PPTX, etc. | External application required | Microsoft Office PowerPoint 2007, 2010, 2013, 2016, 365 |  | |
| Microsoft XPS | XPS | External application required | Microsoft XPS Standalone Viewer (Essentials Pack). | 
| |
| Text file | TXT | External application required | Microsoft Office Word 2007, 2010, 2013, 2016 |  | |
| Apache OpenOffice text file | ODT, OTT | External application required | Microsoft Office Word 2010, 2013, 2016, 365 |  | |
| Apache OpenOffice spreadsheet | ODS, OTS | External application required | Microsoft Office Excel 2010, 2013, 2016, 365 |  |
Security considerations
Before setting up Web Print it is worth considering any security implications. Because Web Print allows any user with access to the PaperCut NG/MF user web interface the ability to upload a document for printing, it naturally increases surface area for attack.
More specifically, security vulnerabilities that might usually be considered local, because they are triggered by opening a document in a Microsoft Office application or Adobe Reader can become a remote vulnerability. This is because these same applications are used to render print jobs on the server after the user has uploaded their document.
You can mitigate much of the security risk through security best practice, such as regularly applying security updates to the orchestrated applications. Organizations that are very security conscious might consider the sandbox approach. Sandboxing the Web Print server provides an extra layer of protection/isolation.




Comments